Petal Framework
As of Petal Pro 2.0, the Petal Framework is now part of Petal Pro
What does this mean for you? If you want to stick with the Petal Framework package or you’re on Petal Pro version 1.8 (or older), then you don’t have to do anything.
The Petal Framework package will have long term support. However, new features will be added in Petal Pro (rather than the Petal Framework package).
If you upgrade to Petal Pro 2.0, it means that you no longer need to provide a Petal Framework license key (or add the private hex registry).
From now on the Petal Framework components are in the same library as Petal Pro. Want to customize something? You can just edit the file!
Roadmap:
| Combo-box | |
| Data table | |
| Layouts | |
| Local Time | |
| Tooltip | |
| Customizable CSS for all components | |
| More layouts + options | |
| Calendar picker | |
| WYSIWYG Textarea |
Petal Pro 1.8 (or older) - Installing Petal Framework
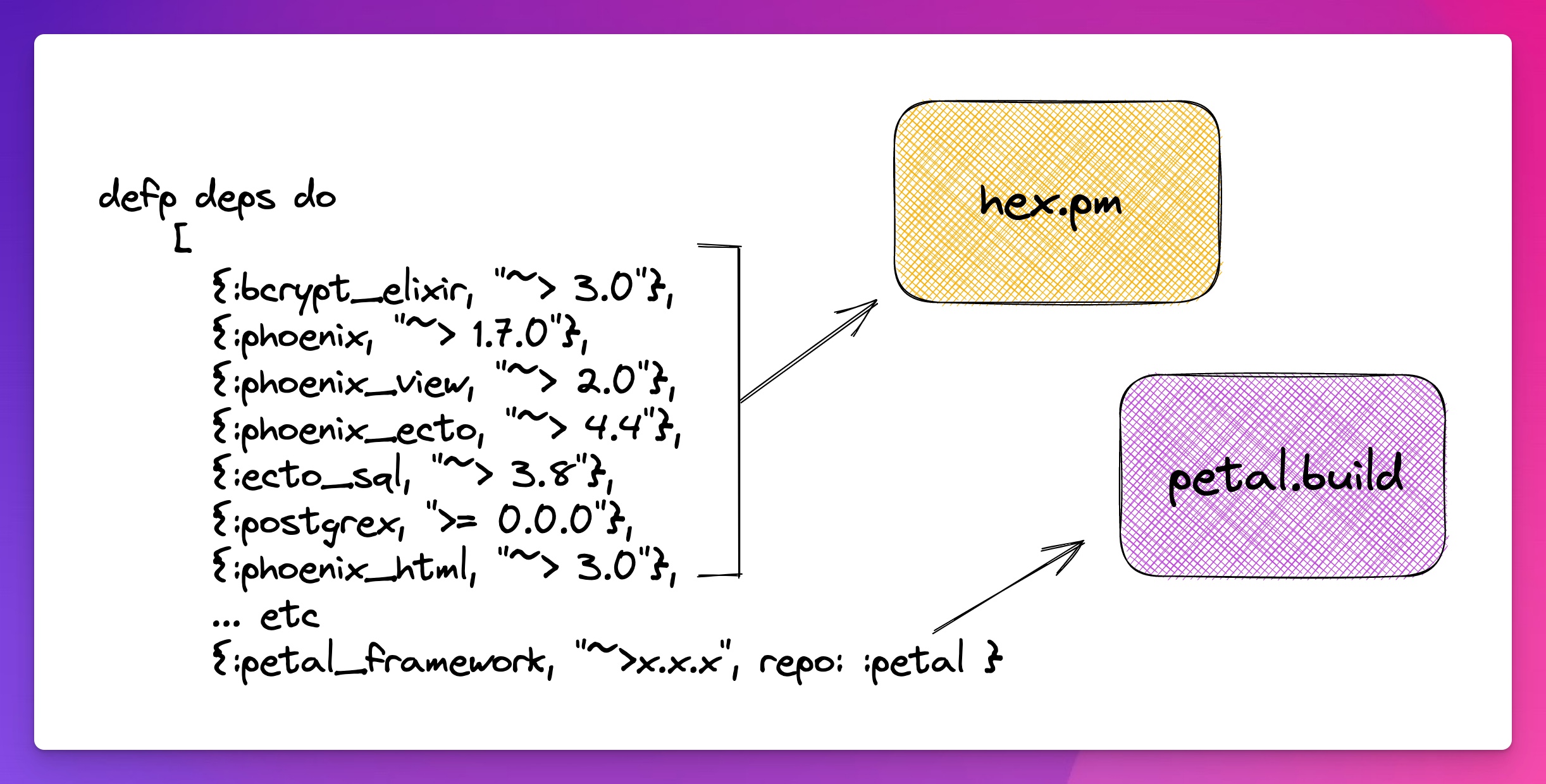
Petal Framework is a hex package like any other. The only difference is the repo that you fetch it from. Normally your hex packages are fetched from hex.pm. But Petal Framework is fetched from our private registry.

Run this command to make your local Hex aware of our registry:
mix hex.repo add petal https://petal.build/repo \
--fetch-public-key SHA256:6Ff7LeQCh4464psGV3w4a8WxReEwRl+xWmgtuHdHsjs \
--auth-key please_sign_in_as_a_pro_member_to_view_your_api_tokenThen fetch your deps and you should be good to go.
mix deps.get
mix phx.serverTranslations
You can override the default messages by defining a module that implements the translate/1 function. For example:
# /lib/<your_app>_web/petal_framework_translations.ex
defmodule YourAppWeb.PetalFrameworkTranslations do
import YourAppWeb.Gettext
# You can omit any of the following functions if you don't want to override the default message.
def translate("Showing"), do: gettext("Showing")
def translate("to"), do: gettext("to")
def translate("of"), do: gettext("of")
def translate("rows"), do: gettext("rows")
def translate("Equals"), do: gettext("Equals")
def translate("Not equal"), do: gettext("Not equal")
def translate("Search (case insensitive)"), do: gettext("Search (case insensitive)")
def translate("Is empty"), do: gettext("Is empty")
def translate("Not empty"), do: gettext("Not empty")
def translate("Less than or equals"), do: gettext("Less than or equals")
def translate("Less than"), do: gettext("Less than")
def translate("Greater than or equals"), do: gettext("Greater than or equals")
def translate("Greater than"), do: gettext("Greater than")
def translate("Search in"), do: gettext("Search in")
def translate("Contains"), do: gettext("Contains")
def translate("Search (case sensitive)"), do: gettext("Search (case sensitive)")
def translate("Search (case sensitive) (and)"), do: gettext("Search (case sensitive) (and)")
def translate("Search (case sensitive) (or)"), do: gettext("Search (case sensitive) (or)")
def translate("Search (case insensitive) (and)"), do: gettext("Search (case insensitive) (and)")
def translate("Search (case insensitive) (or)"), do: gettext("Search (case insensitive) (or)")
end
Then in your config/config.exs file:
config :petal_framework, :translation_helper_module, YourAppWeb.PetalFrameworkTranslationsDeployment
Docker images
Building Docker images requires an additional step to add the private hex repo. Passing the fingerprint and password in as build arguments isn’t secure, and you should use buildkit’s secret support instead if possible.
Reference the secrets within in your Dockerfile by mounting it within a RUN command:
RUN --mount=type=secret,id=petal_public_key \
--mount=type=secret,id=petal_license_key \
mix hex.repo add petal https://petal.build/repo \
--fetch-public-key "$(cat /run/secrets/petal_public_key)" \
--auth-key "$(cat /run/secrets/petal_license_key)"Then, at build time, pass the fingerprint and license through using the –secret flag:
docker build \
--secret id=petal_public_key,env=PETAL_PUBLIC_KEY \
--secret id=petal_license_key,env=PETAL_LICENSE_KEY .Authorizing on Gigalixir
If your app runs on Gigalixir you can use a buildpack hook to authenticate with the private Petal repo.
First, set your license key on Gigalixir:
gigalixir config:set PETAL_LICENSE_KEY="please_sign_in_as_a_pro_member_to_view_your_api_token"
gigalixir config:set PETAL_PUBLIC_KEY="SHA256:6Ff7LeQCh4464psGV3w4a8WxReEwRl+xWmgtuHdHsjs"Then add the hook to the end of your elixir_buildpack.config:
hook_pre_fetch_dependencies="mix hex.repo add petal https://petal.build/repo \
--fetch-public-key ${PETAL_PUBLIC_KEY} \
--auth-key ${PETAL_LICENSE_KEY}"Authorizing on Heroku
If your app runs on Heroku using the Elixir Buildpack (rather than Docker) you’ll need to use compilation hook to authorize hex before fetching dependencies.
First, set your license key on Heroku:
heroku config:set PETAL_LICENSE_KEY="please_sign_in_as_a_pro_member_to_view_your_api_token"
heroku config:set PETAL_PUBLIC_KEY="SHA256:6Ff7LeQCh4464psGV3w4a8WxReEwRl+xWmgtuHdHsjs"
Next, add a small shell script to your application in ./bin/predeps:
#!/bin/bash
mix hex.repo add petal https://petal.build/repo \
--fetch-public-key ${PETAL_PUBLIC_KEY} \
--auth-key ${PETAL_LICENSE_KEY}
Make sure the prepdeps script is executable:
chmod +x ./bin/prepdeps
Finally, set the predeps script within elixir_buildpack.config:
hook_pre_fetch_dependencies="./bin/predeps"Authorizing on Fly
Fly uses a Dockerfile to install your application. It also gives you the ability to set build secrets. Firstly, open up your Dockerfile and add this before the mix deps.get step:
RUN --mount=type=secret,id=PETAL_PUBLIC_KEY \
--mount=type=secret,id=PETAL_LICENSE_KEY \
mix hex.repo add petal https://petal.build/repo \
--fetch-public-key "$(cat /run/secrets/PETAL_PUBLIC_KEY)" \
--auth-key "$(cat /run/secrets/PETAL_LICENSE_KEY)"We still need to pass in the secrets. From your local machine you can deploy like this:
fly deploy \
--build-secret PETAL_PUBLIC_KEY=SHA256:6Ff7LeQCh4464psGV3w4a8WxReEwRl+xWmgtuHdHsjs \
--build-secret PETAL_LICENSE_KEY=please_sign_in_as_a_pro_member_to_view_your_api_tokenIf you use GitHub Actions, you need to add the secrets.
PETAL_PUBLIC_KEY: SHA256:6Ff7LeQCh4464psGV3w4a8WxReEwRl+xWmgtuHdHsjs
PETAL_LICENSE_KEY: please_sign_in_as_a_pro_member_to_view_your_api_tokenThen in your workflow:
jobs:
deploy:
name: Deploy app
runs-on: ubuntu-latest
steps:
- uses: actions/checkout@v2
- uses: superfly/flyctl-actions/setup-flyctl@master
- run: |
flyctl deploy --remote-only \
--build-secret PETAL_LICENSE_KEY=${{ secrets.PETAL_LICENSE_KEY }} \
--build-secret PETAL_PUBLIC_KEY=${{ secrets.PETAL_PUBLIC_KEY }}Authenticating for CI
If you have a CI tool that pulls down dependencies as part of a build step, you will need to add a step before the mix deps.get.
# In your CI config add this step BEFORE your `mix deps.get` step:
- name: Authorize Petal
run: |
mix hex.repo add petal https://petal.build//repo \
--fetch-public-key ${{secrets.petal_public_key}} \
--auth-key ${{secrets.petal_license_key}}You will then need to add the following secrets to Github:
-
Name:
petal_public_key, Value:SHA256:6Ff7LeQCh4464psGV3w4a8WxReEwRl+xWmgtuHdHsjs -
Name:
petal_license_key, Value:please_sign_in_as_a_pro_member_to_view_your_api_token
Changelog
0.9.8 - 1 year ago
- Updated to LiveView 1.0.1
- Updated to Petal Components 2.8.1
0.9.7 - 1 year ago
- Upgraded to support LiveView 1.0
- Upgraded to use Petal Components 2.8!
- Updated: Support for latest Heroicons from Petal Components 2.8
0.9.6 - 1 year ago
- Fix for Stacked Layout - sub-menu renders in mobile mode
0.9.5 - 1 year ago
-
Fix for Stacked Layout - restores
stickyclass.
0.9.4 - 1 year ago
- Fix for combo box - edge case for change in option count.
0.9.3 - 1 year ago
- Fix stacked layout mobile menu pushing down page content.
-
Add
:top_right_mobileslot to stacked layout. -
Add
:order_by_backupattr to Data Table.
0.9.2 - 1 year ago
- Fix regression breaking remote_options event submits from the combo box.
0.9.1 - 1 year ago
- Fix a bug in the combo box hook causing stale multiple selection values on submit.
- Fix broken render of custom menu item component functions.
- Address custom menu item edge case when placing the item in a grouped main_menu_items list.
0.9.0 - 1 year ago
-
Introduce the
floating_div/1component (and associated FloatingHook) to leverage Floating UI. -
Rename
PetalFramework.Components.Menumodule toPetalFramework.Components.SidebarMenufor clarity of layout compatibility. -
Add
:adjacentslot tosidebar_layout/1to facilitate custom flyouts at the layout-level stacking context. -
Enable custom menu items using new map structure in the
:main_menu_itemsattribute ofsidebar_layout/1. We will support the same for thestacked_layout/1in a future release.
0.8.1 - 1 year ago
- Update sidebar logo wrapping div class so not to apply padding to the logo icon when collapsed (because it squishes larger logo images).
-
Update logo icon wrapping anchor with
mx-autoclass to center it.
0.8.0 - 1 year ago
- Collapsible Sidebar: Address grouped menus items, fix width class not applying correctly
- Update deps
0.7.0 - 1 year ago
- Make SidebarLayout collapsable. Requires Alpine Persist plugin.
0.6.0 - 2 years ago
- Use PhoenixHTMLHelpers
0.5.2 - 2 years ago
- Fix bug where if the value of a combobox was updated after it was initially rendered, it wouldn’t update like other input/select fields do
- Update deps
0.5.1 - 2 years ago
- Add remote_options_target to combo box for use in live components
0.5.0 - 2 years ago
- Remove dependency on Timex #86
- Add data table col attr date_format #76
- Update deps (live view 0.20.0)
0.4.11 - 2 years ago
- Added deprecation warning for translation helper module
- Update deps
0.4.10 - 2 years ago
- Relaxed Petal Components dep
-
Fix: data table translations now work (anyone using
config :petal_framework, :translation_helper_module ..., please see new docs module docs forPetalFramework.TranslationHelpers)
0.4.9 - 2 years ago
- Fix: updated some wrong field types on the generators
0.4.8 - 2 years ago
-
Fix:
<.combo_box>dropdown staying open after selection -
Fix:
<.combo_box>dropdown closing when trying to select multiple
0.4.7 - 2 years ago
-
Updated:
<.combo_box>now updates when options or placeholder change
0.4.6 - 2 years ago
-
Fix
combo_boxerror issues
0.4.5 - 2 years ago
- Fix public_layout mobile view menu
0.4.4 - 2 years ago
- Bump phoenix_live_view dep
- Combo-box now supports fully custom JS options (eg. render templates)
0.4.3 - 2 years ago
- Fix: combo box styling on mobile
-
Updated:
<.stacked_layout>has a new attrsticky
0.4.2 - 2 years ago
- Touch up the styling for combo box
0.4.1 - 2 years ago
- Fixed: <.combo_box> passing empty string in list when no value is selected
- Updated: <.combo_box> error outline
- Updated: generators now use the new Petal Component <.field>’s
0.4.0 - 2 years ago
- New: <.combo_box> component
- Updated: allow color scheme switch class to be customisable
0.3.2 - 2 years ago
- Allow color_scheme_switch class to be customisable
0.3.1 - 2 years ago
- Stacked & sidebar layouts updated and now support nested menu items
0.3.0 - 2 years ago
-
Breaking: Renamed
notification/1toflash/1 -
New:
flash_group/1component. Put this in your layout to render flashes
0.2.3 - 2 years ago
- Fixed: compile error
0.2.2 - 2 years ago
- Updated petal.gen.live to use latest data_table changes
0.2.1 - 2 years ago
- Fixed: petal.gen.html warnings
0.2.0 - 2 years ago
-
Changed: Added the
DataTable.search/3function -
Changed:
petal.gen.liveno longer modifies the context file
0.1.4 - 2 years ago
- Fix issue with bad module import
0.1.3 - 2 years ago
- Fix issue with bad module import
0.1.2 - 2 years ago
- Can override messages if you want to use translations
0.1.1 - 2 years ago
- Added other components used in Petal Pro
- added extensions
- added page builder
0.1.0 - 2 years ago
- Initial release
- Added DataTable component
- Added petal mix tasks


