Components
Copy Pro Components
Copy Pro Components
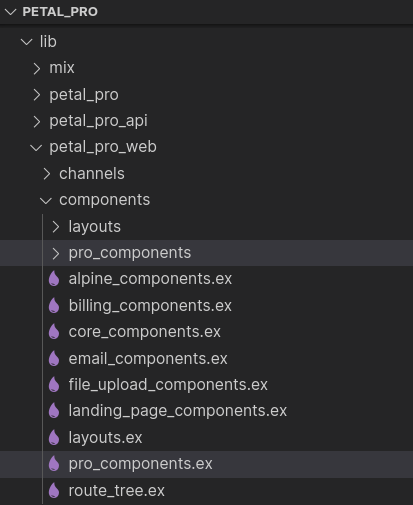
To use the Petal Pro components in another project, copy the pro_components folder
and the pro_components.ex file:

Then edit the web app file - in Petal Pro this file is called petal_pro_web.ex. If your
project is called “Fred”, then the file will be called lib/fred_web/fred_web.ex.
Add use PetalProComponents to the html_helpers function:
elixir
defmodule PetalProWeb do
defp html_helpers do
quote do
# HTML escaping functionality
# Core UI components and translation
use Gettext, backend: PetalProWeb.Gettext
use PetalComponents
use PetalProComponents # <--- Add this line here
import PetalProWeb.CoreComponents
import PetalProWeb.Helpers
import Phoenix.HTML
# Shortcut for generating JS commands
alias Phoenix.LiveView.JS
# Routes generation with the ~p sigil
unquote(verified_routes())
end
end
end
JavaScript Hooks
Components, such as the Combo-box rely on JavaScript Hooks. Make sure you copy the following hooks:
-
clear-flash-hook -
color-scheme-hook -
combo-box-hook -
floating-hook -
local-time-hook -
tippy-hook
NPM Packages
The JavaScript Hooks in turn depend on NPM packages. Here’s are the packages used by the Pro
components (from the package.json file):
javascript
{
"dependencies": {
"@floating-ui/dom": "^1.6.5",
"tippy.js": "^6.3.7",
"tom-select": "^2.3.1",
"luxon": "^3.4.4",
},
}
Final Steps
Some Pro components require further steps for installation (e.g. the Combo-box component). Check out the documentation of each Pro component for further information.


