Customer Success Story: How Munice Inc. Built a Valuable Custom Back-Office System with Petal Pro and Ash

Customer Success Story: How Munice Inc. Built a Valuable Custom Back-Office System with Petal Pro and Ash
- Name
- Nicolas
- @nicolashoban
1 year ago
As a product creator, there’s no better validation than receiving a success story from one of your customers, especially when it comes out of the blue.
Hearing how our tools have helped businesses transform, overcome challenges, and achieve their goals is extremely rewarding.
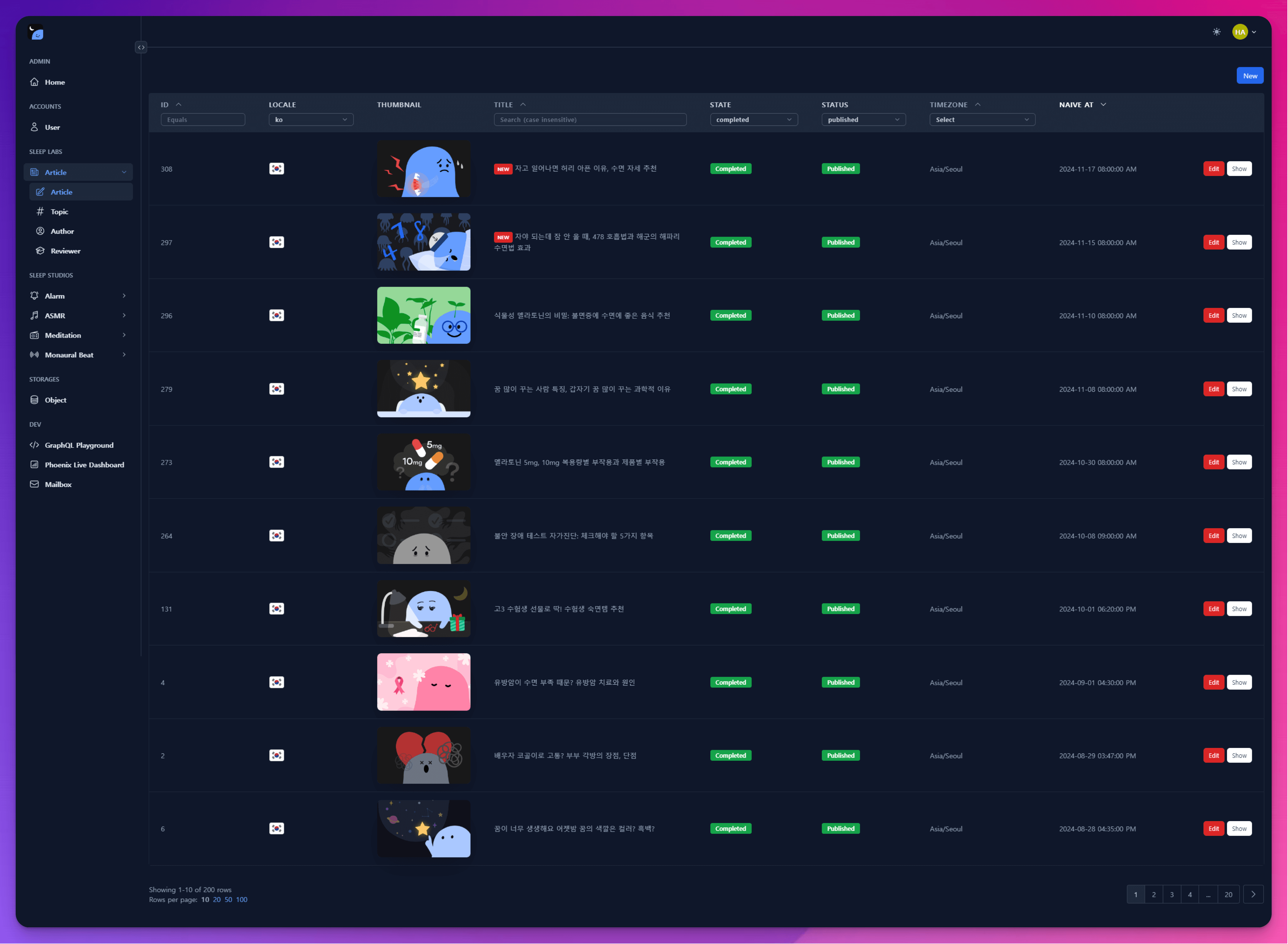
Recently, we received an insightful review from Hany at Munice Inc., a global company with offices in Washington D.C., USA, and Seoul, South Korea. Munice, selected for the Google Startup for AI program, has achieved significant success in South Korea and is now expanding globally. As part of this effort, they replaced their legacy systems with a new software architecture. For the back-office system, they successfully leveraged Petal Pro, completing the development in just 2 weeks (see image below).

If you haven’t heard of Nightly, go check it out! At the time of writing, their app ranks #1 in the healthcare/fitness category in South Korea with over 500K downloads on Android and iOS. The Nightly app plays sleep-inducing sound waves called Monaural Beats, which have been scientifically proven to enhance sleep quality - very cool!
We recently conducted a Q&A with Hany, Tech Lead at Nightly. Learn how Hany was tasked with replacing an overly complex and inefficient legacy system and why Petal Pro was selected as their streamlined and improved back-office solution. Read on to discover their journey.
Q&A with Hany, Tech Lead at Munice Inc.
What is the purpose of your back-office system, and who uses it?
At Munice Inc., we operate a mobile application called Nightly, driven by our mission to create a world where everyone can enjoy better sleep and lead healthier lives. Nightly ranks number one in the healthcare/fitness category on the App Store in South Korea and has been expanding globally since September of this year.
The back-office system is used to manage user data and media resources for the Nightly application. It is used not only by Munice team members but also by partner companies involved in creating media resources and medical professionals who ensure the resources meet medical standards.
What challenges were you trying to solve by building this system?
Before expanding globally, Nightly’s legacy system was an overly complex structure of numerous third-party services and databases used to operate the service. Basic data was managed using Firebase Firestore (NoSQL), while separate OLTP and OLAP databases were used depending on the data’s purpose. For managing in-app media resources, we relied on WebFlow (CMS), and any custom features required additional microservices that were developed and operated independently.
This resulted in a fragmented system with data scattered across multiple services, each requiring its own back-office. Members of the development, marketing, and CX teams had to juggle dozens of back-office systems in separate browser tabs—a highly inefficient workflow.
Before our company expanded globally, I recognized the need to streamline this legacy system and was tasked with resolving it within a short period of time. I set out to consolidate all these disparate services into a single Elixir Phoenix application. The goal was to design a simple yet powerful architecture where all data is managed through a user-friendly back-office UI, while developers access and utilize the data seamlessly via APIs.
What were you using before adopting Petal Pro (if anything)?
Initially, when creating the back-office, I directly used Tailwind CSS. However, due to poor performance, I switched to purchasing and using Tailwind CSS templates created by others. These templates must be used with Alpine.js, which didn’t align with my preference for using pure LiveView instead of JavaScript. This led me to adopt Petal Pro.
What made you choose Petal Pro for this project?
Petal Pro stood out to me because it allowed me to develop using pure LiveView without the need for Alpine.js, streamlining the development process significantly. Its seamless integration with Elixir Phoenix made it an ideal choice, as it was specifically designed to work effortlessly within the framework.
The Pro version also includes well-crafted features like Layout, Advanced Form, and Data Table, which not only saved me time but also enabled me to create a professional-grade back-office without diving into CSS. For developers working with Phoenix, Petal Pro offers a practical and elegant solution that simplifies UI development while maintaining flexibility.
How long did it take to build your back-office system using Petal Pro?
The entire process took two weeks. The first week was dedicated to deploying to the staging environment and gathering feedback from team members. The second week involved refining the system based on the feedback and deploying it to the production environment.
Did you face any specific challenges or learn something noteworthy while integrating Petal Pro with Ash or Flop?
Petal is an excellent choice for developers who may lack UI expertise or have limited time, as it integrates seamlessly with Phoenix. Ash is a great option for its impressive performance from domain design to API provisioning. However, since the Ash framework does not use Flop, integrating Petal Pro’s DataTable required some additional time. For mid-level or higher developers familiar with Ecto, customization is feasible. Personally, I hope Petal will officially support Ash in the future, but I respect the company’s decisions regarding this.
Additionally, using Petal Pro requires either renaming modules after downloading the Pro version or copying files directly. This approach can be very inconvenient for existing projects. A more convenient method, similar to the now-discontinued Petal Framework, would be to add Petal Pro as a dependency via mix deps and use its web components directly. Currently, I am using the copy-paste method, but tracking updates becomes extremely difficult when new versions are released.
How has the back-office system impacted your business or team so far?
The back-office system has completely changed the way we work. In the past, team members had to switch between dozens of browser tabs to manage data, but now everything can be done on one back-office page. Data is easy to enter or update, and developers can use the GraphQL playground to test queries and fetch data without any hassle.
The part we’re most happy with is the custom CMS we built to replace WebFlow. It lets us write sleep articles (https://nightly.so/en/sleep-lab) in multiple languages, have them reviewed by medical experts, and schedule them for publishing. The system also includes features like GCP Vertex AI Vector Search for finding content more efficiently. Overall, it has made our workflow much simpler and faster.
Could you provide any metrics or qualitative feedback (e.g., time saved, increased productivity, improved user satisfaction)?
I joined Munice Inc. as a Tech Lead in June 2024. The CEO, Shawny, asked me to build a new system to replace the company’s outdated legacy system before the global launch in September. With a small development team where everyone had to handle many tasks, I was responsible for developing the new backend system and managing the cloud infrastructure on my own.
Using the Ash framework, I focused on designing the core domains, while Ash handled the heavy lifting by automatically creating GraphQL APIs with advanced filtering and sorting. For managing these domains through a back-office UI, Petal Pro made it quick and simple to build an intuitive and polished interface.
Even though I spent a lot of time coordinating with developers and understanding the legacy system, the actual development time with Ash and Petal Pro was only 4 weeks—2 weeks for Ash and 2 weeks for Petal Pro. In this short time, I was able to combine all the legacy systems into a single Elixir Phoenix application.
Since the global launch, the new system has been incredibly efficient, enabling everything from domain design and GraphQL API schema generation to back-office development to be completed in as little as an hour or, at most, half a day. And I managed to do all of this alone.
Final thoughts
We are truly humbled to hear how the Munice Inc. team utilised Petal Pro to overcome significant challenges and build a system that not only meets their needs but also empowers their entire team to achieve their ambitious goals.
Success stories like these really validate the hard work we’ve put into developing Petal Pro and Petal Components over the years and moving forward inspires us to continue enhancing and improving them further. A sincere thank you to Hany from Munice Inc. for sharing their journey with us. We look forward to seeing Nightly continue to thrive and are excited to be a part of their success story.
If you too have a story about how Petal Pro has helped your business, we’d love to hear from you. Your experiences not only motivate us but also help others in the community navigate their own development journeys. If you’d like to share it, please reach out to me at nic@petal.build.
More posts












