Petal Components v2 - a11y support, button group, skeleton & more!

Petal Components v2 - a11y support - button_group - skeleton & more!
- Name
- Nicolas
- @nicolashoban
1 year ago
Big news! Petal Components v2 is now available - we’ve actually sped ahead and are at v2.2.0 already 🔥
…and the best news is that we’ve put a11y (accessibility) at the forefront! 🎉
Read on for more information about our a11y implementation and some other major improvements we’ve made over the last few months.

a11y support
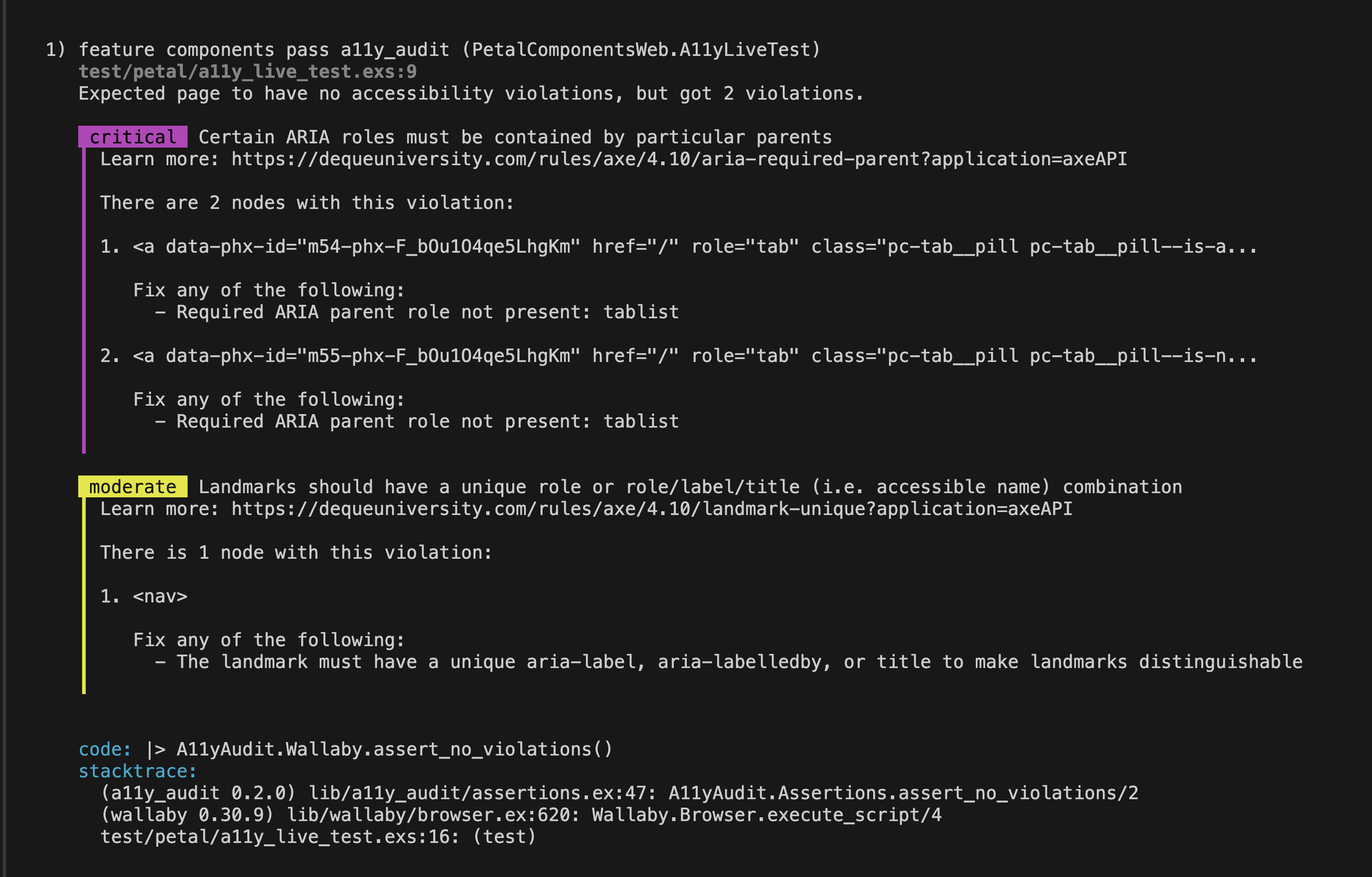
We’ve implemented a test to load a LiveView using all Petal Components and perform an accessibility audit with :a11y_audit.
:a11y_audit uses axe-core under the hood - https://www.deque.com/axe
The image above shows an instance where you have a violation. We’re happy to say that we’re now passing with flying colours!

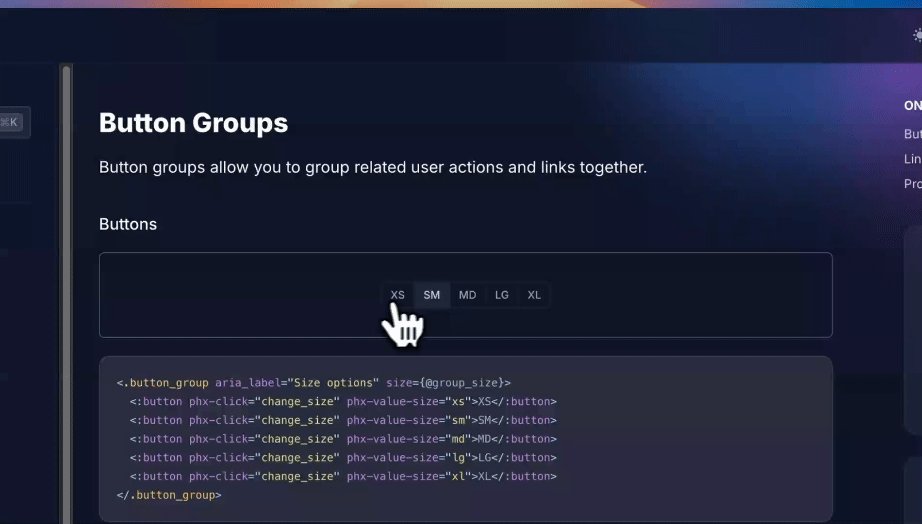
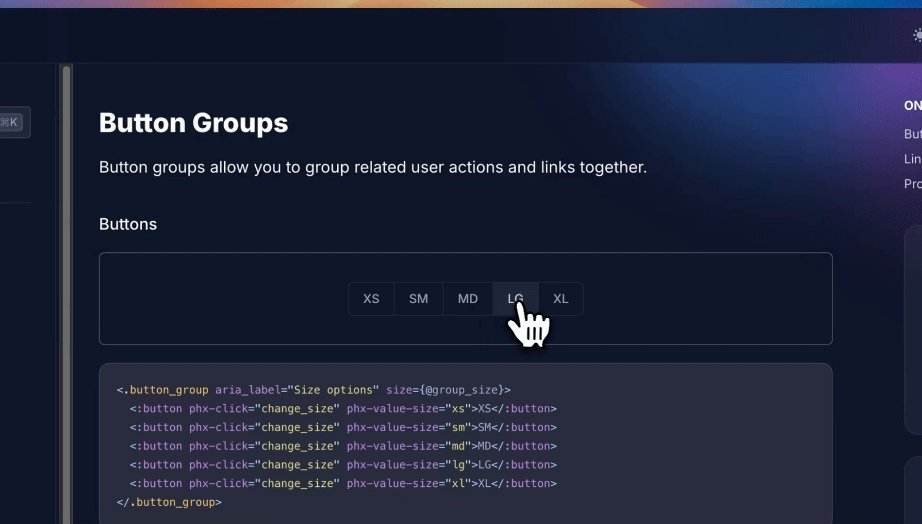
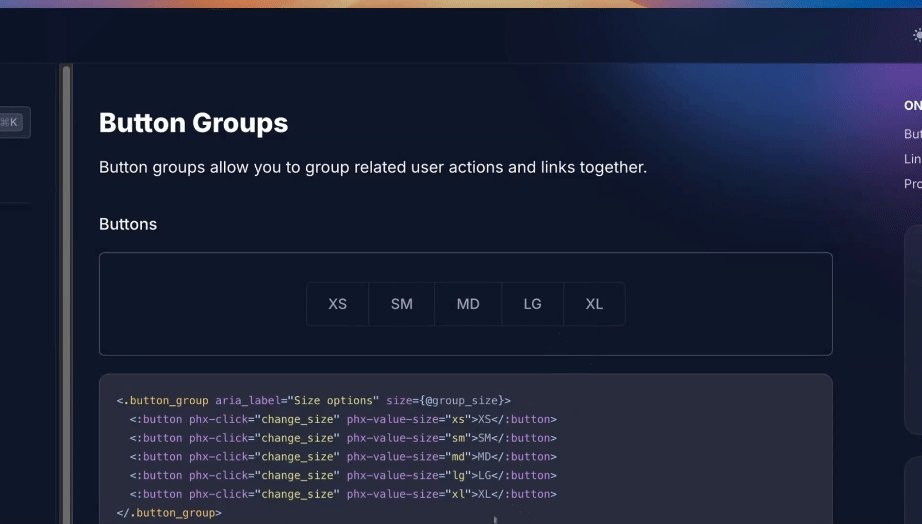
Button Group
This is one we’ve been looking to tick off for a while and glad we could finally get around to do it. We hope you find it useful and appreciate any feedback you may have.

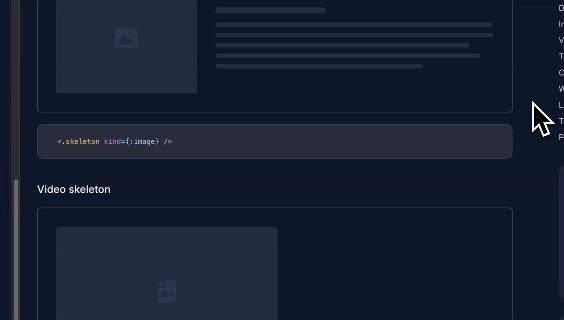
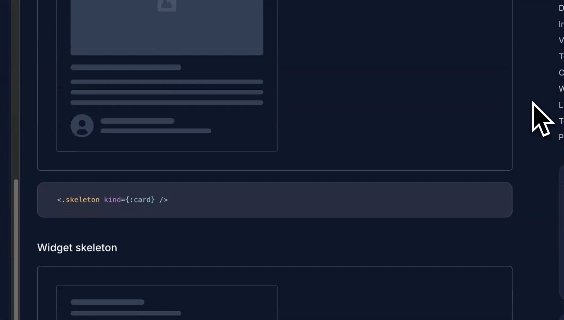
Skeleton
Skeletons are placeholders that provide a visual indication of where content will appear while it is loading. They help improve user experience by reducing perceived loading time and creating a smoother transition when the actual content is loaded.

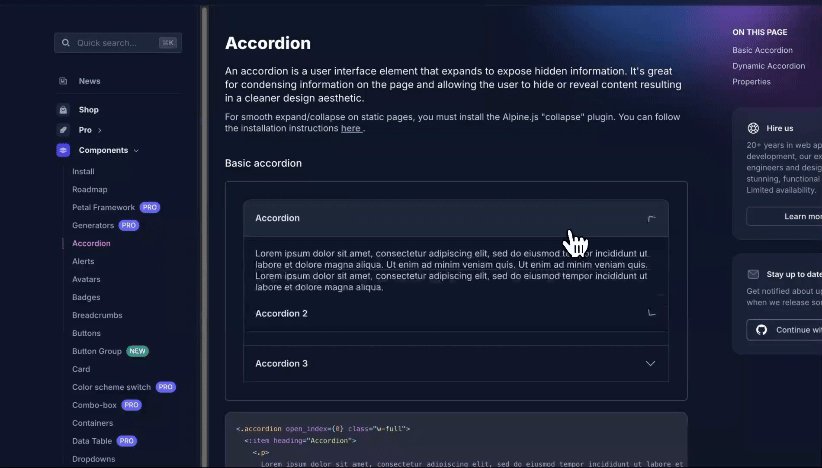
Accordion
We have now updated accordion so that you can set a particular item to be open at render.
More posts












